In questo articolo andremo a introdurre la programmazione del codice sull’IDE di Arduino, con qualche piccolo esempio.
Fino ad ora abbiamo trattato gli aspetti elettrici della scheda, andando poi a familiarizzare con l’IDE grazie al quale possiamo programmare il nostro Arduino. Con questi concetti possiamo adesso passare al lato software dei nostri progetti.
Programmare una scheda Arduino non è affatto difficile, non è richiesta alcuna particolare conoscenza di programmazione, anche se ciò faciliterebbe di molto il lavoro.
In questo articolo cercherò di introdurre quanto più chiaramente possibile queste nozioni, in modo tale da permettere a chiunque di programmare qualsiasi progetto: il segreto sta poi nel continuare a programmare, imparare e sbagliare.
Ma veniamo a noi…
Ci eravamo lasciati con l’interfaccia IDE di Arduino, avendone descritto ogni sua funzione. Essa fornisce la possibilità di scrittura del codice, compilazione e caricamento sulla scheda.
Ma di che tipo di codice stiamo parlando? Che linguaggio viene usato per programmare Arduino?
Il linguaggio di Arduino si basa sull’utilizzo di funzioni di C/C++. L’intero codice può essere idealmente suddiviso in tre porzioni:
- funzioni;
- variabili;
- struttura.
Le funzioni sono quella porzione di codice utilizzate per indicare e raggruppare una serie di istruzioni da eseguire. Come deducibile dal nome, hanno lo scopo di implementare funzionalità al codice. Un esempio può essere la funzione somma tale che, dati due numeri a e b, ne faccia la somma s. Di seguito un esempio in pseudocodice:
func somma(int a, int b):
return a + b
read a, b
somma(a, b)
Con l’IDE di Arduino sono già disponibili moltissime funzioni come ad esempio digitalWrite(), digitalRead(), analogWrite() e analogRead() per l’interfaccia con le GPIO, oppure max(), min(), abs(), sin(), cos() per le operazioni matematiche e trigonometriche e cosi via. Se una funzione non è presente nativamente, possiamo scriverla da noi e poi usarla!
Una volta definita, la funzione può essere richiamata successivamente quando ne avremo bisogno, senza definirla nuovamente. Molto comodo! Ovviamente l’esempio della semplice funzione somma è solo a scopo didattico, immaginate di scrivere e utilizzare funzioni più complesse. Ciò permette di ottenere un codice leggibile, semplice da modificare e soprattutto correggere.
Quelle che abbiamo chiamato a e b invece vengono indicate come variabili. Sono caratterizzate da un nome e un valore e hanno la funzione di contenitore.
Immaginate le variabili come delle scatole vuote: possiamo nominare le variabili come vogliamo e riempirle con diversi dati. Possiamo avere dunque la scatola a e la scatola b, oppure eggs e bacon come di seguito:

e riempirle con diversi valori. Nel riempire le variabili dovremo però rispettare il tipo di dato con le quali le abbiamo dichiarate.
Infatti, in funzione di ciò che dobbiamo contenere, avremo variabili diverse con diversi tipi di dato. Così come non possiamo riempire una scatola di cartone d’acqua, non possiamo assegnare ad una variabile ad esempio numerica un dato di tipo alfabetico.
Tra i fattori che caratterizzano le diverse variabili c’è la capienza espressa in bit o byte e il segno (sign in inglese). Ciò permette di utilizzare il tipo più adatto a immagazzinare diversi dati, con un occhio di riguardo allo spazio occupato in memoria. Infatti ogni variabile andrà a occupare una porzione di memoria, tanto grande quanto grande sarà il suo tipo di dato.
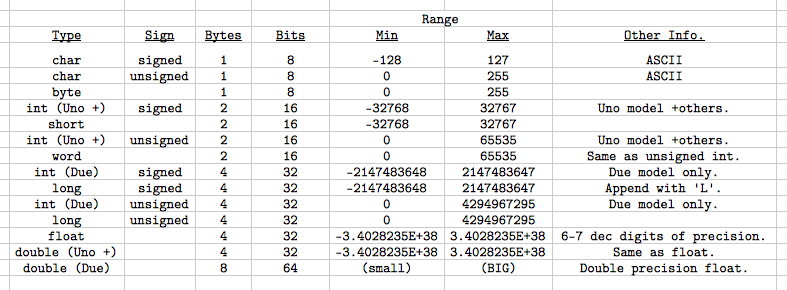
Esistono diversi tipi di dato, come visibile nella seguente figura

Andiamo ad analizzare i principali tipi di dato:
- Le variabili di tipo char permettono di immagazzinare dei caratteri (come a, A, %, @, +) in formato ASCII. Necessitano di 1 byte (8 bit) di memoria.
- Le variabili di tipo int permettono di immagazzinare numeri interi con segno (come 1, -66, 4190). Necessitano di 2 byte (16 bit) di memoria.
- Le variabili di tipo float permettono di immagazzinare numeri in virgola mobile con 6-7 cifre significative con segno(come 3.100454, -19.65436, 0.000001). Necessitano di 4 byte (32 bit) di memoria.
- Le variabili di tipo double permettono di immagazzinare numeri in virgola mobile con 15-16 cifre significative con segno(come 3.100454765712387, -19.666666666666667, 0.0000000000000001). Necessitano di 8 byte (64 bit) di memoria.
- Le variabili di tipo bool permettono di immagazzinare valori come true o false. Necessitano di 1 byte (8 bit) di memoria.
La struttura del codice Arduino prevede principalmente due elementi:
- setup();
- loop().
Sono gli stessi elementi che ci appaiono sull’IDE ogni volta apriamo un nuovo sketch e, per come sono scritti, sono a tutti gli effetti delle funzioni.
Nella funzione setup() possiamo settare alcuni parametri iniziali, che saranno implementati all’avvio del codice. Ad esempio, possiamo indicare la velocità della seriale, le modalità dei pin (se ingresso o uscita), e altre impostazioni che hanno bisogno di essere settate una volta sola, a inizio programma.
Nella funzione loop() invece vengono ripetute ciclicamente tutte le operazioni e istruzioni implementate al suo interno. Ad esempio, possiamo indicare di rimanere perennemente in attesa di un evento, o di leggere costantemente i dati da un sensore e altro ancora.
Una volta introdotti questi concetti, prendiamo un codice d’esempio e studiamone la struttura, verificando e associando ciò che abbiamo detto finora con qualcosa di concreto. Come detto nel precedente articolo, l’IDE fornisce alcuni sketch d’esempio già pronti per iniziare a imparare e ad interfacciarsi con la programmazione di Arduino.
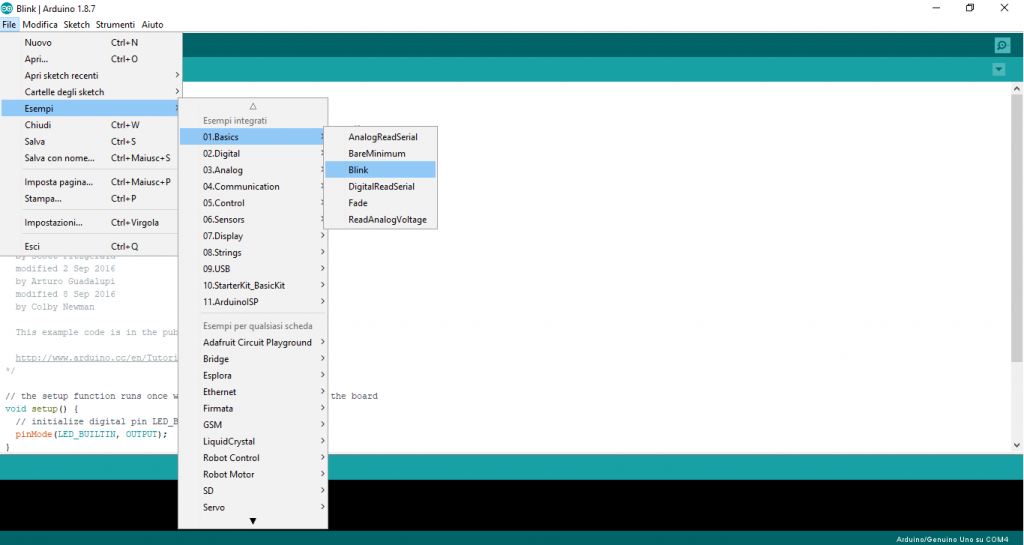
Apriamo il noto esempio Blink per studiarne l’implementazione, da File -> Esempi -> Basics -> Blink:

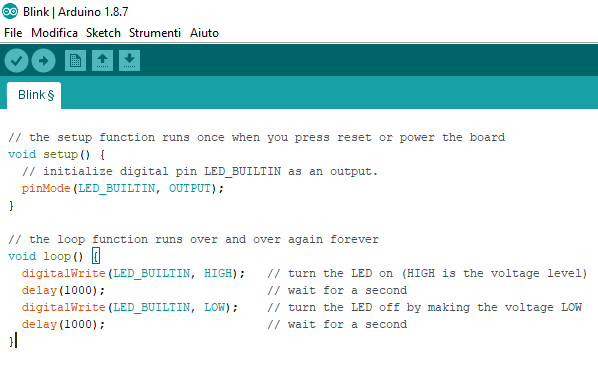
Una volta aperto, ci comparirà lo sketch di Blink come di seguito:

Lo sketch Blink è un codice d’esempio molto famoso e consente di far lampeggiare un led.
Analizziamo ogni riga di codice, associandola ai concetti sopra esposti. Come già accennato, il codice si presenta con una struttura formata dai due blocchi di setup() e di loop().
Nel setup() è presente la funzione pinMode(), con la quale è possibile impostare un pin GPIO come ingresso o uscita. La sintassi è
pinMode(pin, mode);
Nell’esempio è stato indicato LED_BUILTIN come pin, ovvero il led integrato nella scheda Arduino e collegato al pin 13 (ne avevamo discusso qui), e viene impostato logicamente in modalità OUTPUT.
Per il setup() è tutto, concentriamoci ora sul loop(). In questo blocco di codice vengono richiamate ripetutamente due funzioni native di Arduino, ovvero digitalWrite() e delay(). Con la funzione digitalWrite() è possibile pilotare un pin digitale, impostandolo con un livello logico alto (HIGH) o basso (LOW). Viene logico pensare che ripetere questi due comandi, alto e basso, permette di ottenere l’effetto di lampeggio desiderato. La sintassi per questa funzione è simile alla precedente
digitalWrite(pin, stato);
Per rendere visibile questo effetto di lampeggio però, avremo bisogno di un qualcosa che mantenga acceso e spento il led quel tanto che basta per renderlo visivamente percepibile: è qui che entra in gioco la funzione delay(), grazie alla quale possiamo bloccare l’esecuzione del codice per un tempo arbitrario, per poi continuarne l’esecuzione da dove si era fermato. La sintassi è
delay(millisecondi);
con l’argomento espresso in millisecondi. Dunque per avere un delay di 1 secondo dovremo scrivere delay(1000), per 6 secondi delay(6000) e così via.
Riassumendo, il codice eseguirà inizialmente il setup() per impostare il LED_BUILTIN come uscita. Successivamente, nel loop(), avverrà l’esecuzione vera e propria del blink del led ogni secondo.
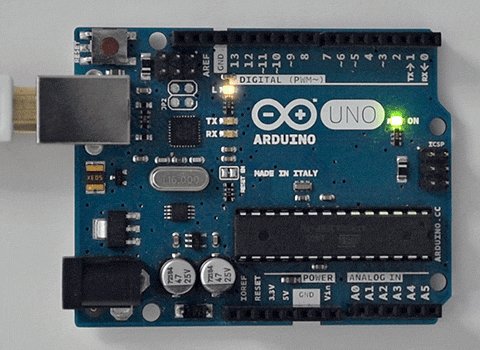
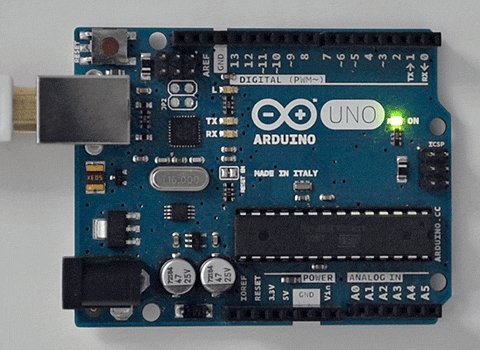
Una volta constatato la logica, non ci resta che collegare Arduino al pc tramite cavo, compilare e caricare il codice di Blink. Se tutto funziona a dovere, dovremmo vedere il led L integrato lampeggiare ogni secondo!

Il processo di compilazione può essere analizzato più a fondo al seguente link, mentre a questo link sono indicati tutti i concetti introdotti in questo articolo.
Per questo articolo è tutto. Con le nozioni apprese in questa piccola serie si è ora in grado di esplorare il fantastico mondo della progettazione e programmazione delle schede Arduino.